Adoi.. Kelakar gile punya tajuk..
Buat pendek karang takot orang tak faham pula..
Tapi panjang camni pun tak berapa nak faham kan..
Sorry.. 😛
Kisah dia macam ni.
Kaklong duk cari responsive template untuk blog ni..
Malangnya free version ni function dia limited.
Dah dapat yang cantik..
Tapi gambar besar sangat, tak bole tukar font, tak boleh tukar saiz font, tak bole tukar warna font.
Tak bole adjust width blog, tak bole tukar warna background..
Kalo nak tukar bole, kene beli templat etu dengan harga dalam USD9.90- USD30 (tengok atas design dan designer). MAcam mahal je kan untuk kita. Dalam RM45 jugak la yang paling murah tu..
Kalo taknak beli bole juga tukar2 kat coding dia..
Dapat yang simple tu, senang nak tukar..
Tapi dapat yang dia dah encrypt tu, pening gak la.. Pastu tetibe template tu jadi gila..
Kene restore semula..
Kaklong dah banyak kali tukar template nak bagi sesuai dengan jiwa..
Tapi ada je yang tak kena..
Biasanya saiz dia la yang tak berapa kena..
Gedabak sangat gambo dan tulisannya..
Pastu salah satu dilema lagi ialah dapat template cantik, tapi loading speed pula slow..
Bila buang widget2 tu, okay la sikit; tapi jadi kosong pula blog ni kan...
Kita oraag perempuan memang nak banyak2 widget dalam blog..
Kalo bole nak masukkan lagu, nak masukkan love terbang-terbang, tulisan gerak-gerak, anak kucing main bebola benang kat blog tu..
Kalo bole la..
Tapi slow la jawabnya...
Huhuhu.... T___T
Satu lagi masalah yang selalu blogger hadapi ialah bila tukar tempate, secara tiba-tiba pv dropped..
Owh no...
Kaklong tak terasa sangat benda ni sebab pv Kaklong pun cuma 200-300 je sehari (yer yer.. tau la sikit. Jangan la gelakkan kiter.. sob sob.. 😢); tapi mereka yang dapat 1000-10,000 pv sehari tu pasti nampak sangat kejatuhan tu kan..
Oleh itu, yang paling okay ialah guna template asal yang blogger sediakan..
 |
| template yang disediakan oleh blogger |
 |
| klik : yes, show mobile template on mobile device |
PAparan pun cantik for both pc dan smartphone dan bole tukar warna, font dan saiz ikot suka hati kita..
Cuma satu je kurang best iaitu bila buka kat smatphone, blog tu akan berakhir macam ni...
 |
| buka kat phone |
Widget2 yang kita dah letak cantik-cantik kat atas bawah, kiri kanan blog tu takde pun..
Meh Kaklong tunjukkan cara letak widget supaya boleh muncul kat mobile device / smartphone mobile version.
Ni kene buat coding sikit..
Mula2 pergi kat DASHBOARD > TEMPLATE > Klik Backup/ Restore > Download Template
Sebelom ubah apa2 coding pastikan save template dulu ya.. In case tersilap ke apa, bole gostan balik..
Okay sekarang klik kat "Edit HTML"
Klik "Jump to Widget" dan pilih widget mana satu yang korang nak bagi muncul kat mobile version korang..
Contohnya nak letak Label1. Jadi klik Label1
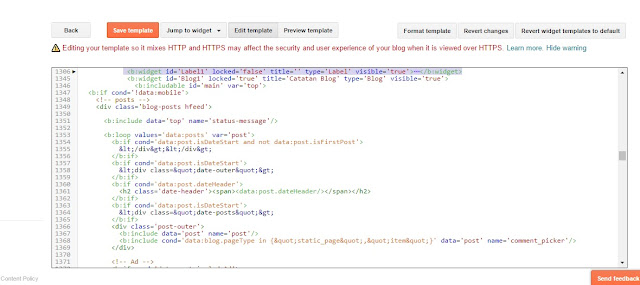
Sekarang akan muncul macam ni..
Atas sekali tu ada code ni:
<b:widget id='Label1' locked='false' title='' type='Label' visible='true'>...</b:widget>
Sekarang, tambah kod ni : mobile='yes' sebelom perkataan title tu
Dia akan jadi macam ni :
<b:widget id='Label1' locked='false' mobile='yes' title='' type='Label' visible='true'>...</b:widget>
Kemudian klik "Save Template"
Sekarang buka phone dan tengok ada tak widget yang korang pilih tu kat paparan smartphone..
Ada kan..?
Yay!
Tahniah! 🎉🎉🎉🎉
Sekarang bole guna teknik yang sama untuk mana-mana widget yang korang nak paparkan kat phone..
Best kan...
Ada apa2 yang tak faham ke..
Kalo tak faham, komen je kat bawah ni.
Nanti Kaklong update/ rephrase balik mana-mana ayat yang mengelirukan..
Semoga bermanfaat.
Wassalam...
Tu yang tak best tu kan..
Tu yang kita duk cari responsive template tu kan.. T__T
Tapi, jangan tak tau...
Kaklong dapat letak tau, widget2 tu..
Tak caya?
 |
| Lepas blogpost, Kaklong letak social widget ni.. |
 |
| Lepas tu letak instagram punya gambar |
 |
| Pastu letak archive |
 |
| Lepas archive letak follower yang tak berapa nak ramai tu.. Memang kene letak ni sebagai tanda penghargaan mereka sudi follow blog baby ni.. |
 |
| Last sekali blog feed kawan-kawan blogger Kaklong.. |
Ya, ni Kaklong pakai template "Awesome" je ni..
Bukan responsive template punya..
Meh Kaklong tunjukkan cara letak widget supaya boleh muncul kat mobile device / smartphone mobile version.
Ni kene buat coding sikit..
Mula2 pergi kat DASHBOARD > TEMPLATE > Klik Backup/ Restore > Download Template
Sebelom ubah apa2 coding pastikan save template dulu ya.. In case tersilap ke apa, bole gostan balik..
Okay sekarang klik kat "Edit HTML"
Klik "Jump to Widget" dan pilih widget mana satu yang korang nak bagi muncul kat mobile version korang..
Contohnya nak letak Label1. Jadi klik Label1
Sekarang akan muncul macam ni..
Atas sekali tu ada code ni:
<b:widget id='Label1' locked='false' title='' type='Label' visible='true'>...</b:widget>
Dia akan jadi macam ni :
<b:widget id='Label1' locked='false' mobile='yes' title='' type='Label' visible='true'>...</b:widget>
Kemudian klik "Save Template"
Sekarang buka phone dan tengok ada tak widget yang korang pilih tu kat paparan smartphone..
Ada kan..?
Yay!
Tahniah! 🎉🎉🎉🎉
Sekarang bole guna teknik yang sama untuk mana-mana widget yang korang nak paparkan kat phone..
Best kan...
Ada apa2 yang tak faham ke..
Kalo tak faham, komen je kat bawah ni.
Nanti Kaklong update/ rephrase balik mana-mana ayat yang mengelirukan..
Semoga bermanfaat.
Wassalam...




Nanti saya tak faham saya tanya kak long.
BalasPadamBoleh kan?
Bole.. Sila2.. ^^
PadamHebatlah kaklong! Yang tak responsive pun akhirnya dah responsive...wehuuu
BalasPadamHehe.. CUba2 je ni..
PadamDah dapat tu share je la kot2 ada yg belom tau.. ^^
wow terbaik
BalasPadamMekasih ^^
Padamwow..
BalasPadamkenapa syb buat tak menjadi
BalasPadamkuar error
Error parsing XML, line 1907, column 78: Element type "b:widget" must be followed by either attribute specifications, ">" or "/>"
Alamak, maaf saya tak pasti error tu..
PadamKalau ikotkan mesej tu, dia suruh tambah karakter > atau /> kat hujung coding tu.